구글 애드센스 상단 광고 2개 하는 방법
이처럼 하는 방법 위치 선정까지
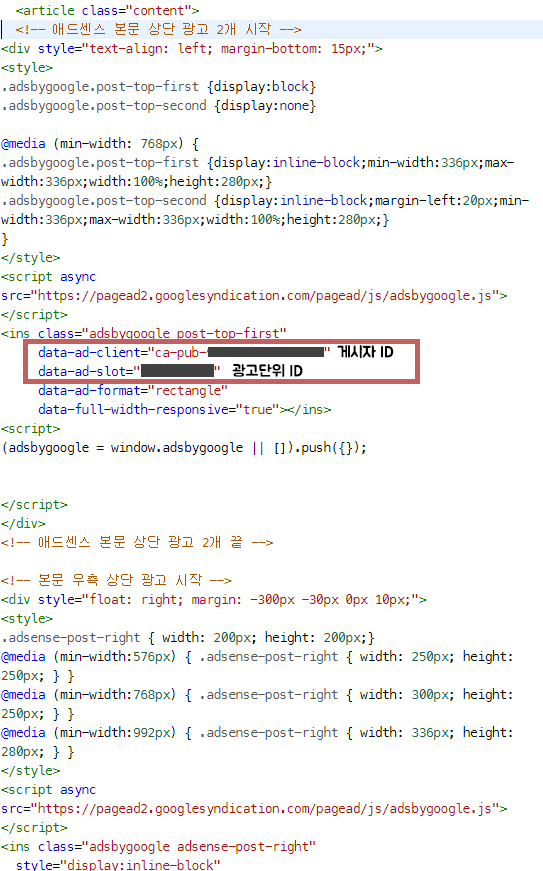
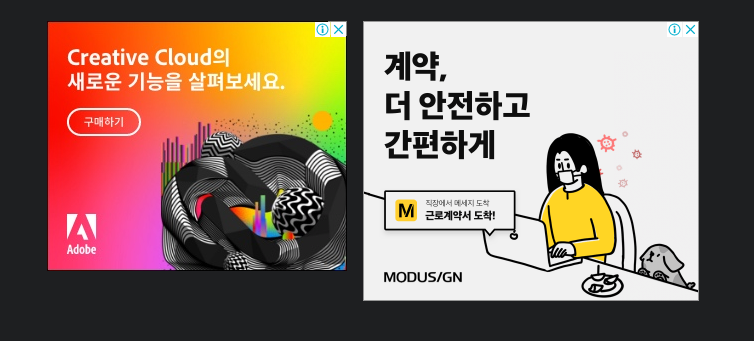
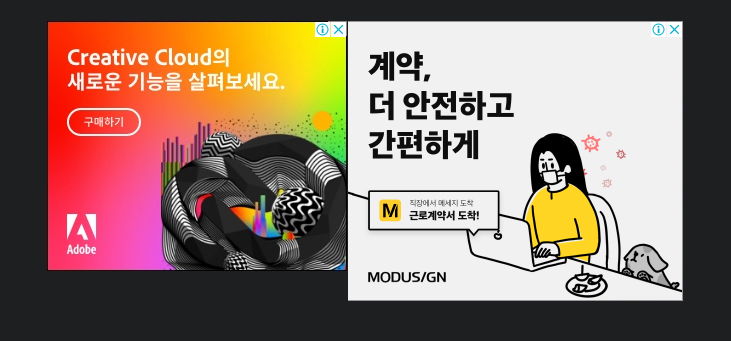
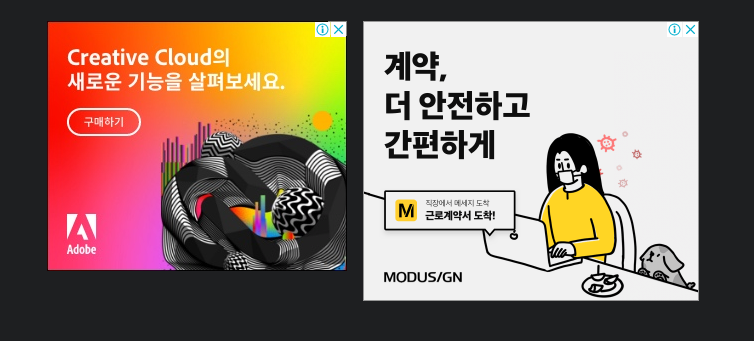
아래 사진 처럼 상단 광고 2개 설정하는 방법 |

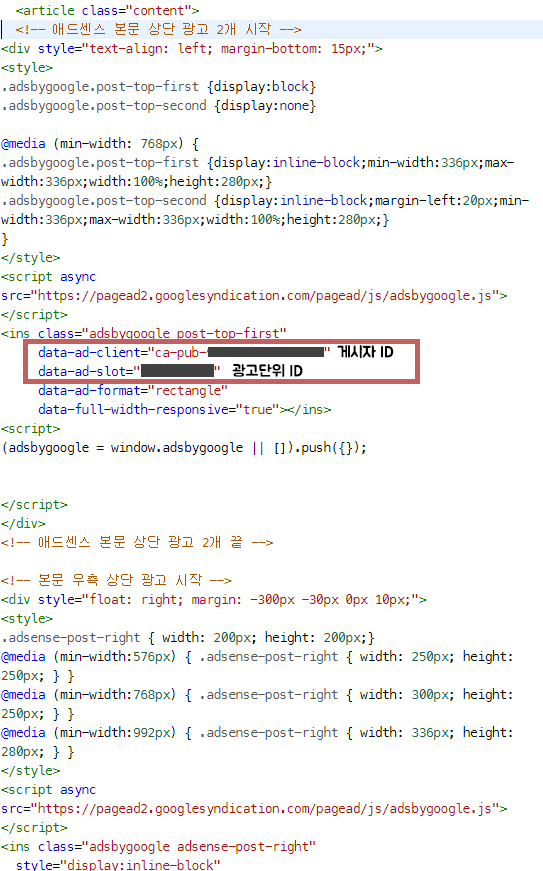
<article class="content">
<!-- 애드센스 본문 상단 광고 1 시작 -->
<div style="text-align: left; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-★"
data-ad-slot="★"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 1 끝 -->
<!-- 애드센스 본문 상단 광고 2 시작 -->
<div style="float: right; margin: -300px -30px 0px 10px;">
<style>
.adsense-post-right { width: 200px; height: 200px;}
@media (min-width:576px) { .adsense-post-right { width: 250px; height: 250px; } }
@media (min-width:768px) { .adsense-post-right { width: 300px; height: 250px; } }
@media (min-width:992px) { .adsense-post-right { width: 336px; height: 280px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense-post-right"
style="display:inline-block"
data-ad-client="ca-pub-★"
data-ad-slot="★"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2 끝 -->
구글 애드센스 상단 광고 2개 하는 방법
이처럼 하는 방법 위치 선정까지
아래 사진 처럼 상단 광고 2개 설정하는 방법

<article class="content">
<!-- 애드센스 본문 상단 광고 1 시작 -->
<div style="text-align: left; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-★"
data-ad-slot="★"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 1 끝 -->
<!-- 애드센스 본문 상단 광고 2 시작 -->
<div style="float: right; margin: -300px -30px 0px 10px;">
<style>
.adsense-post-right { width: 200px; height: 200px;}
@media (min-width:576px) { .adsense-post-right { width: 250px; height: 250px; } }
@media (min-width:768px) { .adsense-post-right { width: 300px; height: 250px; } }
@media (min-width:992px) { .adsense-post-right { width: 336px; height: 280px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense-post-right"
style="display:inline-block"
data-ad-client="ca-pub-★"
data-ad-slot="★"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2 끝 -->
<!-- 구글 하단 광고 시작 -->
<body>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:640px;height:650px"
data-ad-client="ca-pub-★"
data-ad-slot="★"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</body>
<!-- 구글 하단 광고 끝 -->
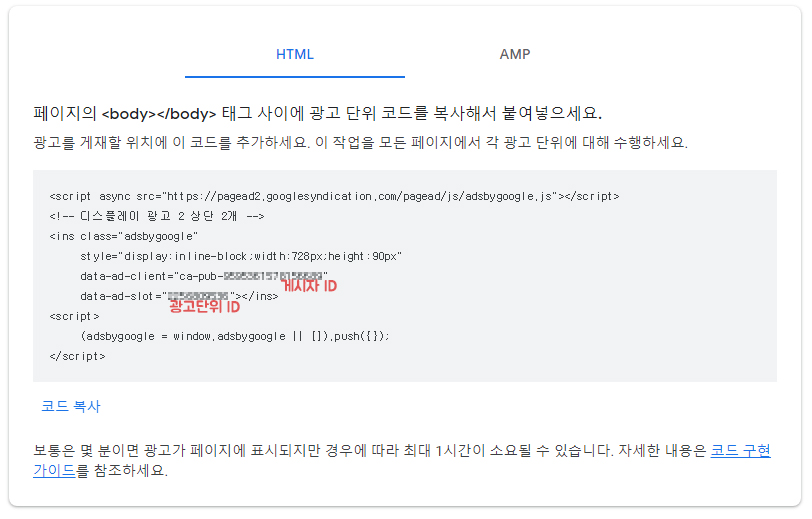
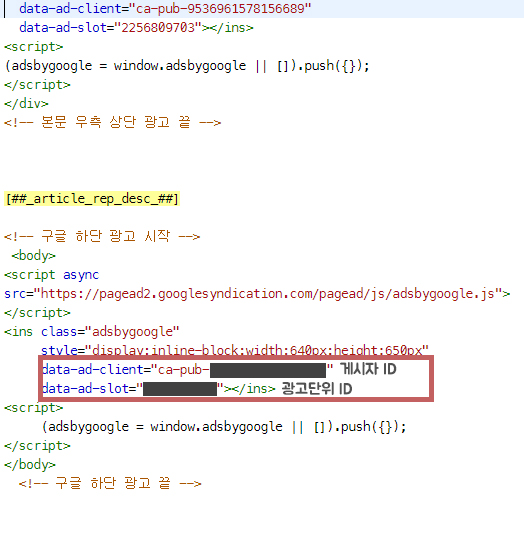
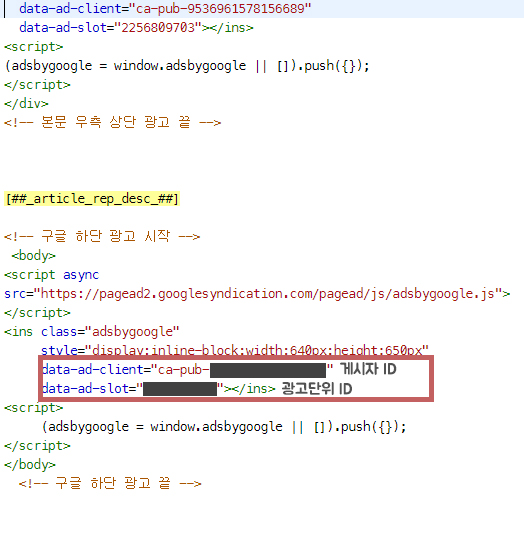
텍스트 내용에 ★ 를 지워 게시자 ID, 광고단위ID 를 입력 해야합니다
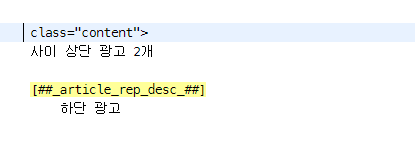
광고 삽입 위치

class="content"> 아래로 상단 광고 2개 삽입
아래로 하단 광고 1개 삽입

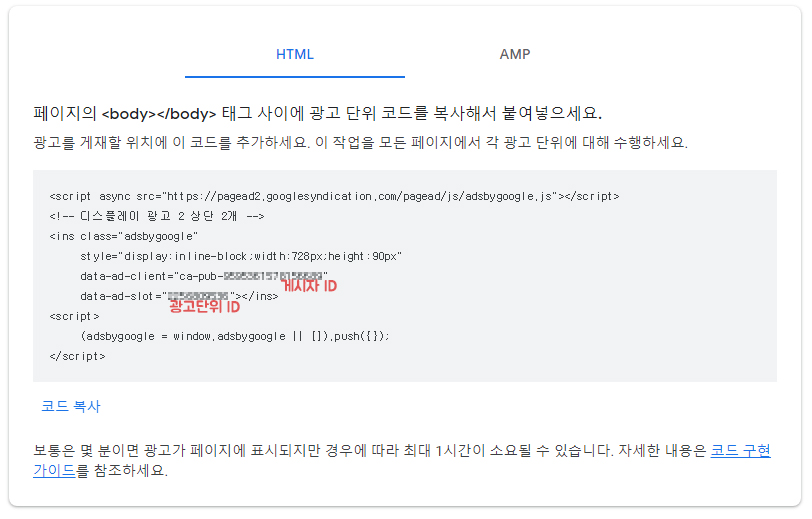
네모난 가려진 곳에는 애드센스 광고를 넣습니다
data-ad-client="ca-pub-애드센스에서 받은 숫자 ID"
data-ad-slot="애드센스에서 받은 숫자 ID"


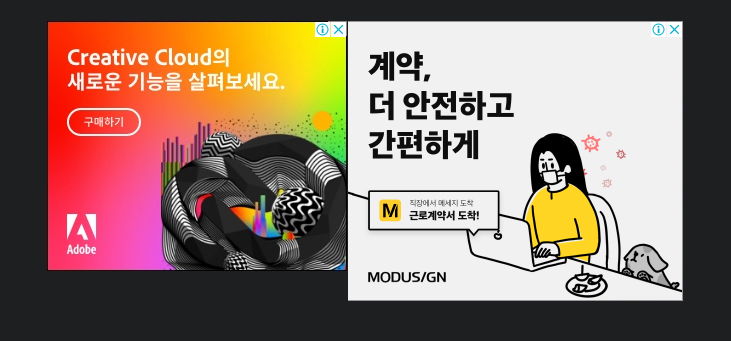
광고 사이즈 설정하기
1. 중앙 분리되는 간격 2. 중앙 분리되는 간격


광고의 사이즈에 따라 설정이 가능합니다

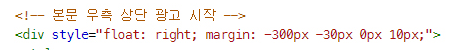
<div style="float: right; margin: -300px -30px 0px 10px;">
-300px 상하
-30 좌우
+ 나 - 로 숫자를 지정해 설정해보십시요
<!-- 구글 하단 광고 시작 -->
<body>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:640px;height:650px"
data-ad-client="ca-pub-★"
data-ad-slot="★"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</body>
<!-- 구글 하단 광고 끝 -->
텍스트 내용에 ★ 를 지워 게시자 ID, 광고단위ID 를 입력 해야합니다 |
광고 삽입 위치

| class="content"> 아래로 상단 광고 2개 삽입 |
|
구글 애드센스 상단 광고 2개 하는 방법
이처럼 하는 방법 위치 선정까지
광고 삽입 위치
광고 사이즈 설정하기1. 중앙 분리되는 간격 2. 중앙 분리되는 간격
-300px 상하 -30 좌우 + 나 - 로 숫자를 지정해 설정해보십시요
|

|
네모난 가려진 곳에는 애드센스 광고를 넣습니다 data-ad-client="ca-pub-애드센스에서 받은 숫자 ID" data-ad-slot="애드센스에서 받은 숫자 ID" |


광고 사이즈 설정하기
1. 중앙 분리되는 간격 2. 중앙 분리되는 간격


광고의 사이즈에 따라 설정이 가능합니다 |

| <div style="float: right; margin: -300px -30px 0px 10px;"> |
-300px 상하
-30 좌우
+ 나 - 로 숫자를 지정해 설정해보십시요
'PC Game IT' 카테고리의 다른 글
| 티스토리 블로그 플러그인 구글 애드센스 PC 모바일 둘 다 사라졌다면? (0) | 2021.01.13 |
|---|---|
| 게임 무료로 받는 곳 (스팀,에픽,유비,gog,인디갈라,마이크로소프트,등) (0) | 2021.01.12 |
| 어도비 플레시 플레이어 | 삭제 강력 권고 (0) | 2021.01.03 |
| 스팀 게임 코드 입력 방법 (0) | 2020.12.30 |
| 사이버펑크 2077 글로벌 발매 시간표 - 한국 오전 9시 (0) | 2020.12.08 |


댓글